タイトルのとおり、WordPressのフォーム作成プラグイン『MW WP Form』を使って生年月日の入力欄を作成する方法のメモです。
MW WP Formは比較的簡単な操作で高機能かつ柔軟なフォームが作成できるプラグインです。標準機能で自動返信メールが設定できたり、入力情報をCSV形式で一括ダウンロードできたりするのもポイント。毎回問い合わせフォームが必要なサイトを作成するときには便利に使わせていただいています。
MW WP Formでは日付の入力欄を作成する手段として『日付ピッカー』が用意されています。設置するといわゆる『jQuery Datepicker』が表示され、カレンダーから直感的に日付を選択できるようになります。
しかしこの『日付ピッカー』、標準設定のままだと生年月日を選択させたいときなどあまり具合が良くありません。
- 『年』の選択範囲が広すぎる
デフォルトでは『年』はドロップダウンで選択できるようになっていますが、その気になれば西暦1000年でも9000年でも選択できます。
生年月日を選択させたい場合は基本的に未来の日付を選択できないようにしたいし、過去の日付もそこそこまでに設定したいところです。 - 『年』が、ぱっと見て前後20年しか選択できないように見える
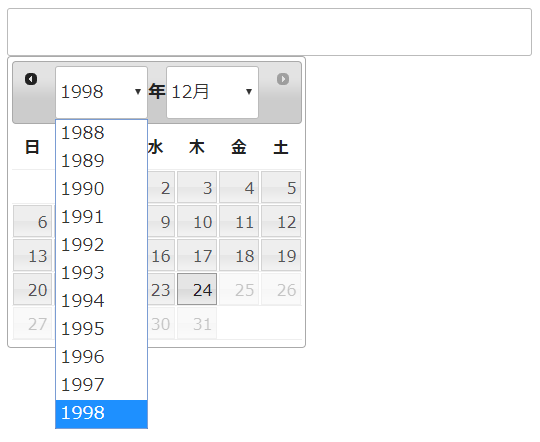
ドロップダウンで一度に表示される『年』がデフォルト設定ではページにアクセスした日付を起点とした前後20年のみです。例えば2019年1月1日にフォームのページにアクセスすると、表示される『年』は2009年~2029年となります。ここで一度2009年を選択すると次にドロップダウンを展開したときには1999年~2019年が表示されるので選択できないことはないのですが、ぱっと見では選択できないように見えてしまいます。選択できる『年』は一度に表示できるようにしたいところです。
今回はこの日付ピッカーで、フォーム入力日を起点として満20歳~80歳にあたる生年月日だけを選択できるようにしたいと思います。
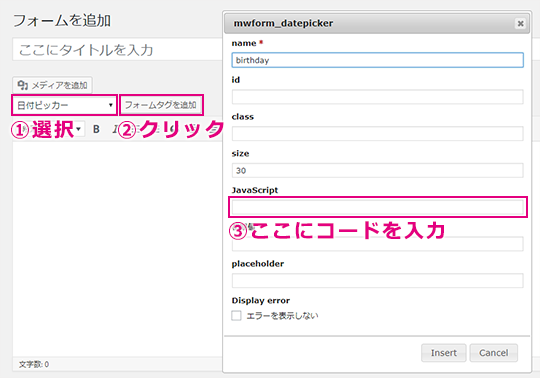
まずはフォームの編集画面を開き、追加する入力項目のなかから『日付ピッカー』を選択して、『フォームをタグを追加』をクリック。
表示される『mwform_datepicker』の『JavaScript』の欄に下のコードを入力します。

maxDate:'-20y',minDate:'-80y+1d',yearRange:'-80:-20',showMonthAfterYear:'true',changeYear:'true',changeMonth:'true'
項目ごとに内容を見ていきましょう。
選択できる一番新しい日付を指定する
maxDate:'-20y'
今回は入力当日に20歳の誕生日を迎える場合から選択できるようにしたいので『-20y(20年前の今日)』と指定しました。
選択できる一番古い日付を指定する
minDate:'-80y+1d'
今回は入力当日に80歳以下の場合は選択でき、かつフォーム入力当日に81歳の誕生日迎える場合は選択できないようにしたいので、『-80y+1d(80年前の翌日)』と指定しました。
リストで一度に表示する年数を指定する
yearRange:'-80:-20'
後述の『changeYear:’true’』でドロップダウンで『年』を選択できるように設定しているとき、リストで一度に表示する年数をどれぐらいにするか指定します。
冒頭にも書きましたが、デフォルトのままだと選択している日付の前後各10年ずつしか表示されず、目的の『年』を選択できないような印象を与えてしまいかねないので、この設定で選択できる限りの『年』を一気に表示できるようにします。
今回は値として『-80:-20(フォーム入力当日の20~80年前?)』と入れることで目的どおりの動作をしてくれたので良しとしていますが、少しモヤッとしています。

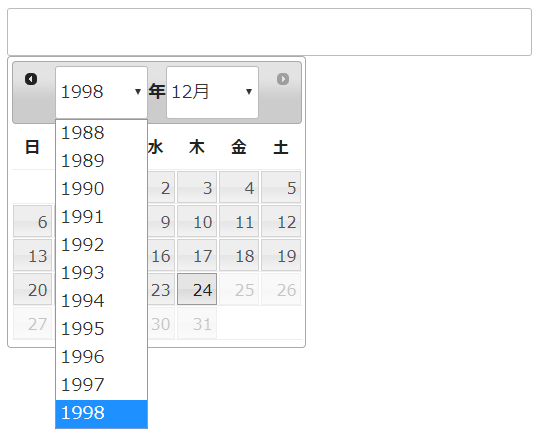
『yearRange』設定前。
表示されるのは『maxDate』で設定した一番新しい『年』から過去10年のみ。

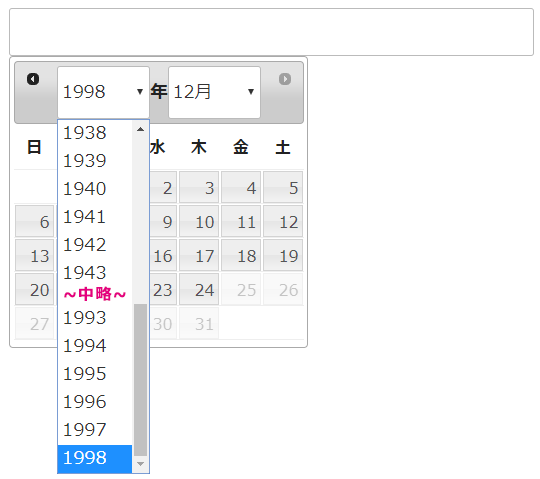
『yearRange』設定後。
選択可能な『年』の範囲が一度に表示されるようになりました。
ちなみにこの設定の値は上の『maxDate』と『minDate』の範囲を超えることはないようなので、今回の例で言えば『-100:+0』と少し大きめの範囲を指定しても振る舞いは変わりません。逆に範囲を狭くしてしまうと選択できなくなってしまうようなので注意が必要です。
MW WP Formのデフォルト設定を再度有効にする
showMonthAfterYear:'true'
は、カレンダー上の表示順を『年月』にするかどうか。

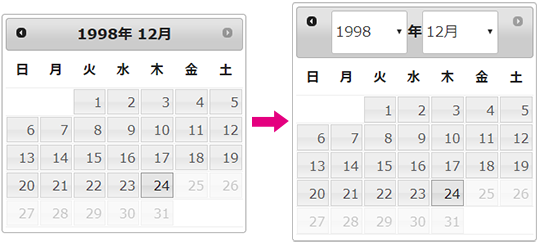
『showMonthAfterYear:’true’』の設定前(左)と設定後(右)。
ヘッダの表示が『月→年』から『年→月』になります。
changeYear:'true'
は、ドロップダウンで『年』を選択できるようにするか。
changeMonth:'true'
は、ドロップダウンで『月』を選択できるようにするか。

『changeYear:’true’』と『changeMonth:’true’』の設定前(左)と設定後(右)。
ヘッダの『年』と『月』がそれぞれドロップダウンから選択できるようになります。
をそれぞれ設定します。
この3つの設定はMW WP Formにおいてはいずれもデフォルトで『true』になっていますが、他(上述)の設定を追加すると無効になってしまうため、改めて追加しておきます。
【おまけ】デフォルトの年月日を指定する
冒頭のコードには記載していませんが、おまけをひとつ。最初にカレンダーを表示させたときに選択されているのは指定した範囲で最も新しい年月日(今回の例では『20年前の今日』)ですが、以下のコードを追加して変更することが可能です。
defaultDate:'-40y'
上の例だと『-40y』という数値を入れているので、最初に選択されているのが『40年前の今日』に変わります。「幅広い年齢の方に使ってもらいたい製品だけど、メインのターゲットは40代。」みたいなときは、このオプションでデフォルト値をずらしておくと親切かもしれません。
以上、『MW WP Form』の『日付ピッカー』で生年月日の入力欄を作成する方法でした。あとはそれぞれの数値を変更すればいろいろなことに応用できそうです。自分でコピペする用に記事にしましたが、使えそうならぜひどうぞ。





コメント
【おまけ】デフォルトの年月日を指定する
「defaultDate:’-40’」は-40の後に「y」が必要なようです。
「defaultDate:’-40y’」
コメントありがとうございます。
本文の方も修正させていただきました。