以前もご紹介した『JS CMS』…
シンプルで使いやすいCMS『JS CMS』の話-タイトルがきめられない(仮)
その後も幾つかのWebサイトにJS CMSを導入し、楽しく便利に使用させていただいております。
今回はそのJS CMSで作成できるメールフォームの話。お問い合わせフォームみたいな簡単なものであればページ作成画面からサクッと作れて便利なのですが、どうしても必要に駆られてちょっとだけ…本当にちょっとだけカスタマイズすることがあります。
せっかく超絶簡単に使えるCMSなので些細なカスタマイズであっても余計なことをしたくないというのが正直なところなので、自分でも滅多にやらず、だからこそいざというときに忘れてしまうのでメモを残しておこうと思います。
はじめに
検証したJS CMSのバージョンは「4.1.5.3」です。
以下の手順では、通常編集する必要のないファイルを編集します。
編集することで現在作成中または運用中のサイトで発生した不具合につきましては、一切責任を負いかねますのでご了承ください。
また、該当ファイルはアップデートやバグフィックスなどで頻繁に書き換えられるファイルのようです。一度カスタマイズをするとアップデートなどがリリースされる度に同じ作業が繰り返し必要になる可能性が高いのでご注意ください。
フォームの入力確認画面に自動返信メールは送信されない旨を追記
JS CMSで作成できるメールフォームにはユーザーに入力内容などをメールで送る、いわゆる「自動返信メール」の機能がありません。
「ならばオレが自動返信メールの機能を追加だ!」といきたいところですが、そんな腕もありませんし、そこまで必要ならWordPressとか他の手段を考えます。そんなわけで、必要に応じてフォームの入力確認画面に「自動返信メールは送信されません」という旨の注意書きを入れてお茶を濁します。完了画面ではなく確認画面に表示させるのは、「控えが必要ならこのページを印刷するなりスクショ撮るなりしてね」という意を込めて。手順は以下のとおり。

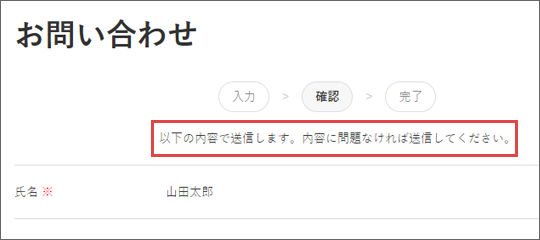
このへんに「確認メールは送信されません」と追記したい。
テキストエディタなどで「html/js/libs.js」を開きます。
56行目から以下の記述を探します。ちなみに1行に17,000字近く詰まってますので検索しちゃった方が早いです。
<p class="_form-read">以下の内容で送信します。内容に問題なければ送信してください。</p>
これを以下のように書き換えます。メッセージの内容はお好みで。
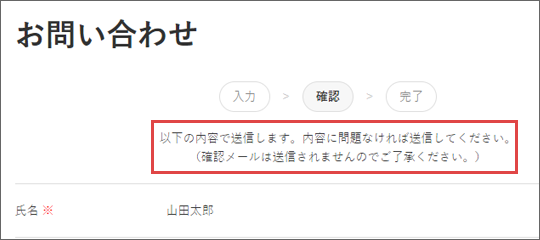
<p class="_form-read">以下の内容で送信します。内容に問題なければ送信してください。<br>(確認メールは送信されませんのでご了承ください。)</p>

できました。
住所入力欄の都道府県を選択するドロップダウンメニューで「東京都」以外をデフォルトにする
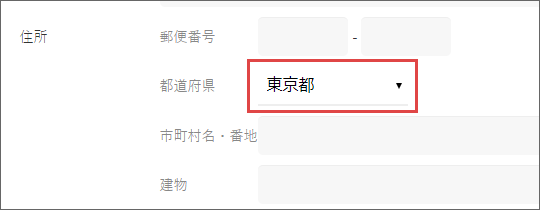
JS CMSのフォーム作成画面では、入力方式として一般的なテキストボックスやラジオボタンのほかに「定型入力(住所)」というものがあり、これを選択すると「郵便番号」「都道府県」「市町村名・番地」「建物」という4つの入力欄が一気に生成されます。そのうちの「都道府県」がドロップダウンメニューでデフォルトが「東京都」なんですが、フォーム作成画面から変更することはできないようです。
僕が作るWebサイトは想定しているメインの閲覧者が地元の方だったりすることが多いので、当然この部分を「〇〇県」にできないかという話は出てくるわけで、これもちょっとだけカスタマイズしてなんとかしています。手順は以下のとおり。

例えばここのデフォルトを「埼玉県」にしたい…。
先ほどと同じファイルの同じ行(「html/js/libs.js」の56行目)から以下の記述を探します。
var e="東京都"
あとは「東京都」の部分を任意の都道府県に書き換えるだけ。
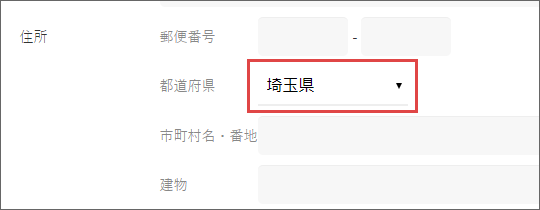
var e="埼玉県"

埼玉になりました。
以上です。
「ホントにちょこっとじゃねーか!」というお怒りの声が聞こえてきそうですが、自分向けのメモを世間様にまき散らしているだけすのでご勘弁ください。それでは。



コメント