
極々たまにWeb制作の仕事をしております。
エディタはここ1年ちょっとぐらい『Atom』を使用していましたが、興味本位でインストールした『Visual Studio Code』に心を奪われかけています。HTMLとCSSぐらしか書かない(書けない)僕でも使いやすさと動作の軽快さが実感でき、乗り換えてしまいそうな勢いです。
Visual Studio CodeもAtom同様、拡張機能をインストールして自分好みのエディタにカスタマイズできるのが魅力ですが、職場で導入して「便利だなぁ」と思っても自宅に帰ると名前を忘れていたりするのでメモっておこうと思います。(複数端末で環境設定などを同期する方法があるようですがそれはまたいずれ…)
Japanese Language Pack for Visual Studio Code
UIを日本語化してくれる英語ダメダメな僕には必須の拡張機能。安心()のマイクロソフト製。
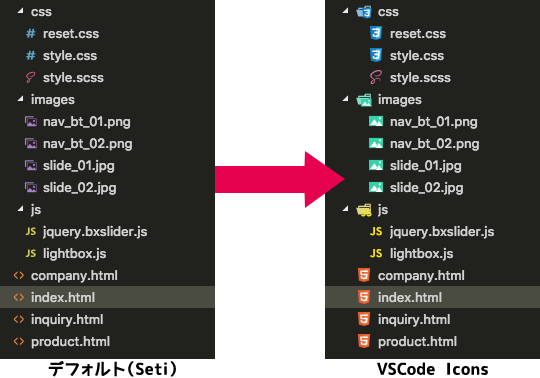
vscode-icons
拡張機能というかアイコンテーマ。サイドバーに表示されるエクスプローラーのアイコンをデフォルトの素っ気ないデザインから視認性の高いものに変更できます。ファイルアイコンはもちろん、フォルダアイコンもcssとかjs、imagesなどそれっぽい名前になっていれば適当な見た目に変更してくれます。

Easy Sass
SASSやSCSSを保存の都度CSSにコンパイルしてくれる拡張機能です。
Atomではかなり前に導入したKoalaを使用していましたが、不安定でいつの間にか落ちていたり全角文字が苦手(プロジェクトフォルダに全角文字が使えない、SCSSのコメントに全角文字を入れるとコンパイルできない)だったりと快適とは言えない状況でした。Atomでも拡張機能を導入してコンパイルする手段はありましたが、node.jsのインストールなど多少の手順が必要だったので不便を感じつつもKoalaをずるずると使い続けてしまいました。
一方Easy Sassは、拡張機能をインストールするだけでOKの簡単仕様。環境構築時や人に説明するときなどはできるだけ手順が少ない方がいいので助かります。
(余談ですが、記事を書きながらふと思い立ってAtomに拡張機能を導入してみたらクソ簡単でした。もっと早くやれば良かった…。)
Markdown PDF
Markdown形式で書いたドキュメントをそれっぽい体裁でPDFやhtmlに書き出してくれる拡張機能です。
書き出しはコマンドパレットまたは右クリックメニューから。Markdownは自分用のメモで使用することがほとんどだけど、この拡張機能を使うと手間をかけずに簡単な配布物にできたりするので重宝しています。
Whitespace+
ドキュメント中の空白文字を強調表示してくれる拡張機能。
拡張機能インストール後、任意のドキュメントを開いてコマンドパレットに『Whitespace+ Toggle』と入力すれば強調表示されます。Visual Studio Code拡張機能なしでも空白文字を『・』(中点)で表示してくれますが、視認性がイマイチなので導入しました。
以上、とりあえず今のところVisual Studio Codeにインストールしている拡張機能でした。
Atomでは他にもemmetやminimapを拡張機能でインストールしていましたが、Visual Studio Codeではこのへんもデフォルトで入っているのでインストールする必要はありませんでした。個人的に使うものが初めからある程度入っているのも助かります。
今後追加でインストールした拡張機能はメモがてらこの記事に追加していきたいと思います。




コメント